What is HTML CSS and Js collapse panel?
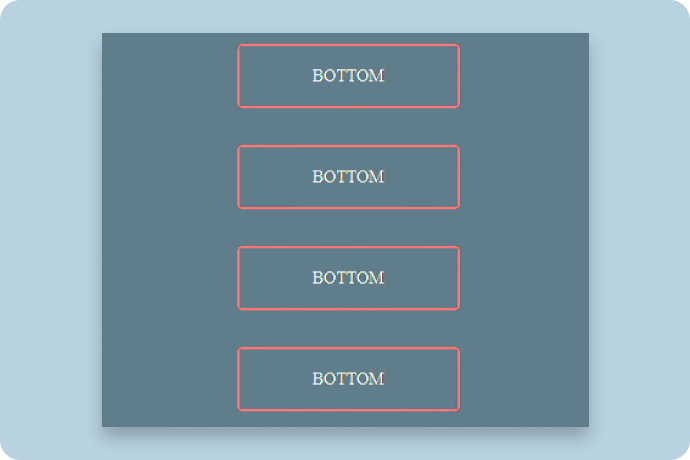
A HTML CSS and Js collapse panel widgest is a that can store content in a place. Users hide or publish the content stored in the Collapsible Panel by clicking the tab of the widgest. The following instance shows a Collapsible Panel widgest, extended collapsed.
How does HTML CSS and Js work?
HTML CSS and Js attributes:
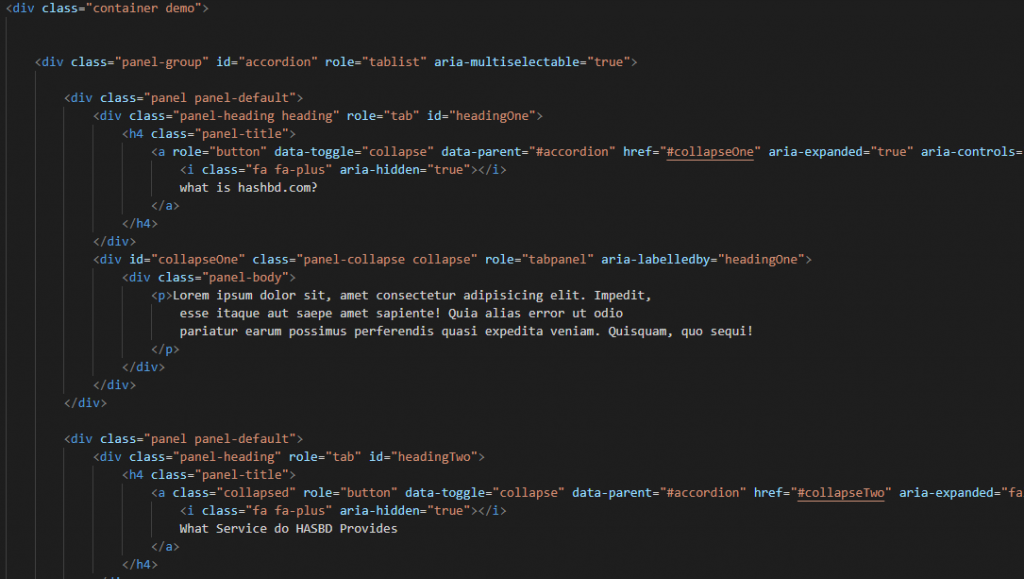
Easyly just add data-toggle=”collapse” and a data-target to the feature to speedly correct contral of a collapsible element. The data-target quality receives a CSS selector to add the collapse to. Ensure to get in the class collapse to the collapsible feature.
How do you use HTML CSS and Js collapse panel?
Collapse class indicates a collapsible element (a <div> in our example); this is the content that will be shown or hidden with a click of button. To contral (show/hide) the collapsible content, add the data-toggle=”collapse” quality to an <a> or a <button> element.
All Feature in:
.Latest technology
.Fully Responsive
.Html5, css3, Bootstarp and Javasccript
.Standard code Format
HTML CSS and Js collapse panel coading for users:


Check Our Pro Services:
If you want buying any PDF File, Html File . It service from Fileky and Amazon Best Product as reviews check also here. Fileky is as Complete solution for your business promotional marketing, so you can as a rezult check our previous service click here and get uniqe idea about business development processing.
This is the reviews section.