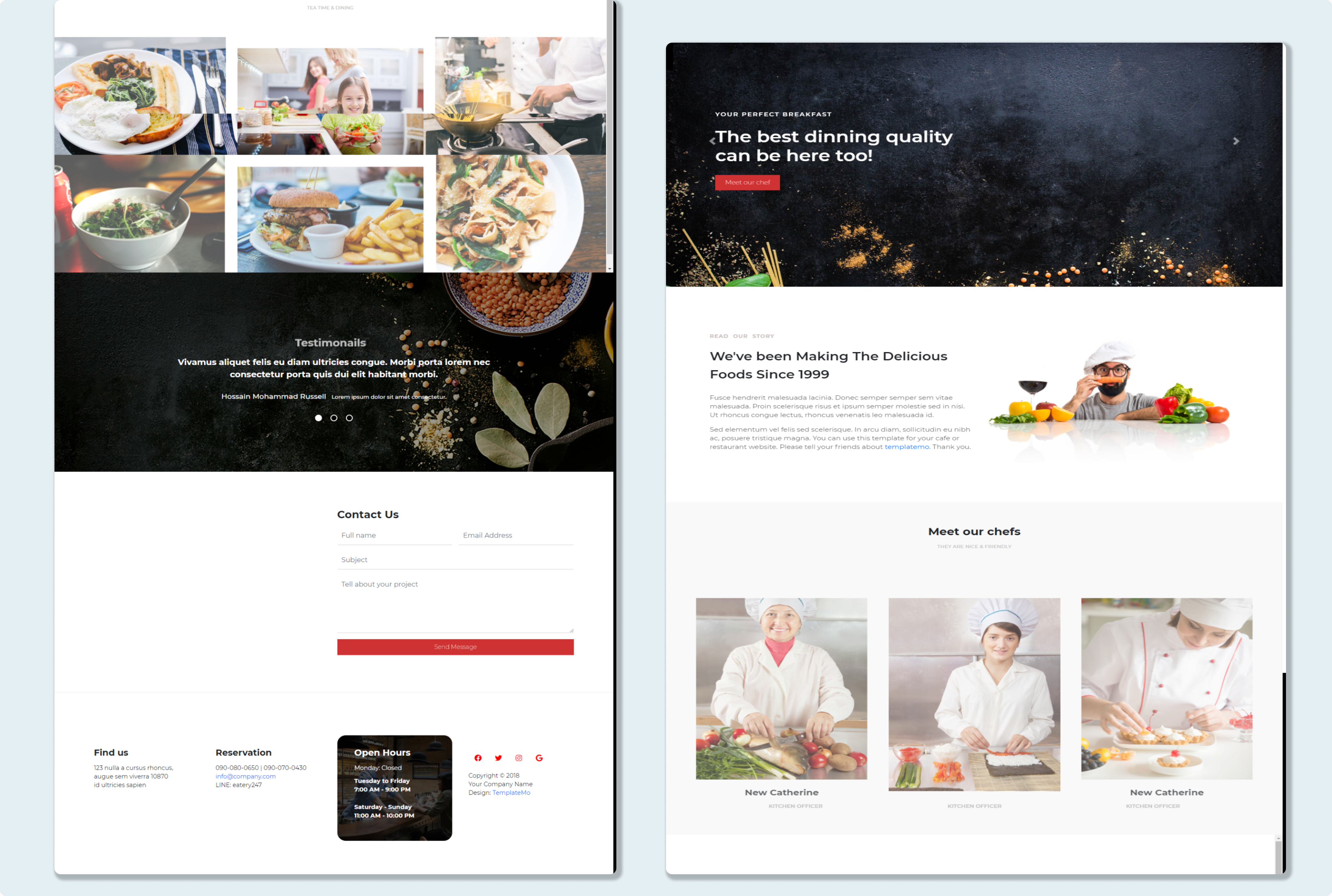
How you make picture hover effect gallery ?
Picture hover effect gallery easy way. Wrap the image and the “appear on hover” description in a div with the same dimensions of the iamge. Then, with some CSS, order the description to appear while hovering that div.. You can also do the same for the text of your image.
What is image Hover?
Hover effects are a part of most site designs. They can also be simple – like enlarging an image – or, they can trigger multi-step animations…. Hover effects bring interactivity and motion to a design, making for a more dynamic web experience.
How do you Show an image on hover?
Use the CSS background-image property
You can also simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.
All Feature in:
.Latest technology
.Fully Responsive
.Html5, CSS
.Awasome Background
.Standard code Format
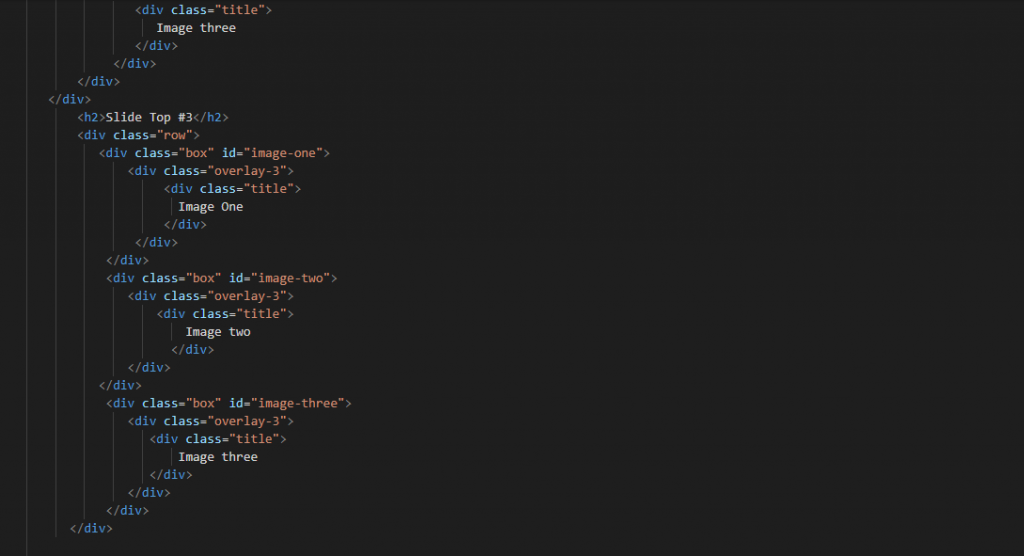
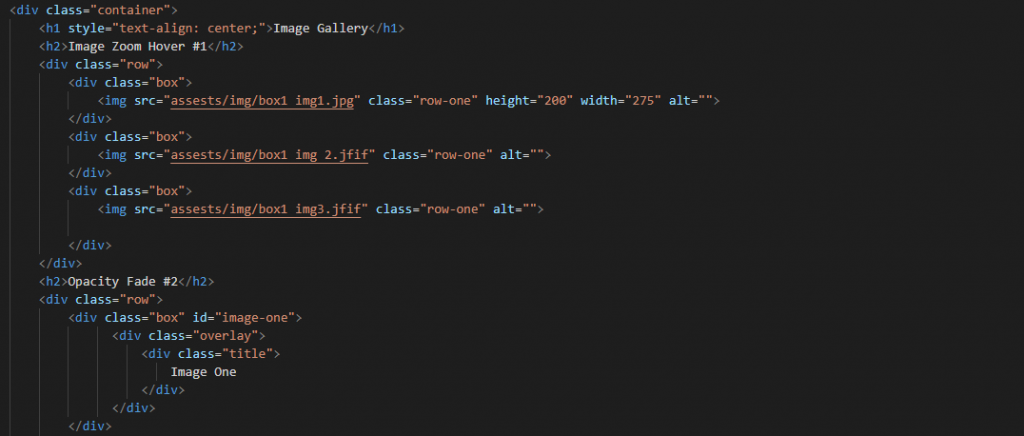
Example for picture image hover effect gallery coading:


Check Our Pro Services:
If you want buying any PDF File, Html File . It service from Fileky and Amazon Best Product as reviews check also here. Fileky is as Complete solution for your business promotional marketing, so you can also as a rezult check our previous service click here and get uniqe idea about business development processing.